طراحی وب سایت
طراحی وب سایت - طراحی سایتطراحی وب سایت
طراحی وب سایت - طراحی سایت10 وبسایتی که واکنشگرا نیستند (و احتمالا باید باشند!)
تیتر این مطلب از پایه درست است. این وبسایتها
واکنشگرا نیستند. اینکه باید بشوند یا خیر مطلب دیگری است که باید در
مناظرات مطرح کرد. شما هم نظر خودتان را در ارتباط با این موضوع
مطرح کنید.
جوانب مثبت و منفی طراحی واکنشگرا مربوط به هر کدام از این سایت ها و استراتژی های خاص خودشان می باشد.
نظر شما در مورد لیستی که در ادامه می آید چیست؟
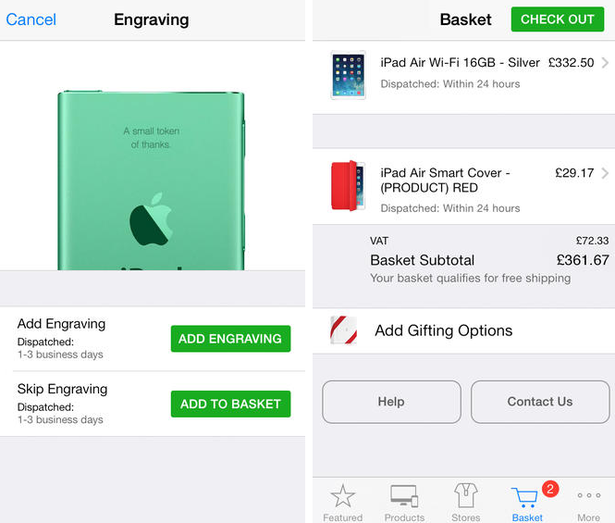
کمپانی بزرگ اپل (Apple)
از همین ابتدا تعجب نکنید چراکه سایتهایی هم رده و بزرگتر از اپل هم هستند که طراحیشان واکنشگرا نیست. اپل یک سایت واکنشگرا و یا حتا یک موبایل سایت ندارد. می پرسید پس چه دارد؟ البته، اپل از یک اپلیکیشن استفاده می کند.

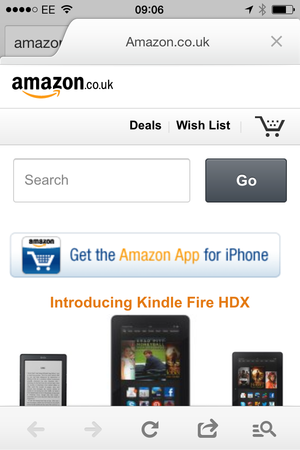
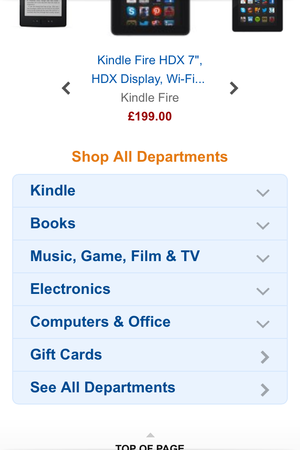
آمازون (Amazon)
آمازون،
احتمالا بزرگترین فروشگاه اینترنتی در جهان سایت واکنشگرایی
ندارد اما از یک طراحی اختصاصی برای دستگاه های موبایل استفاده می
کند. شما صفحه اصلی سایت را وقتی با دستگاه موبایلتان باز می
کنید می بینید که تصاویر و متون تا یک نقطۀ مشخص تغییر سایز می
دهند و اگر پنجره اصلی را کوچک کنید جابجایی بین نقاط مختلف سایت
را خواهید دید.
ناگفته نماند که آمازون یک اپلیکیشن بسیار موثر
را به کار گرفته که 30 درصد تراکنش های سایت از طریق همین
اپلیکیشن انجام می شوند. اینجاست که باید گفت همۀ سایت ها نه تنها
نیاز به واکنشگرا بودن ندارند، حتا برایشان ممکن است سودمند هم
نباشد (و همین جا اعلام می کنیم که ممکن است تیتر این مطلب کمی با
زیاده روی نوشته شده باشد!)


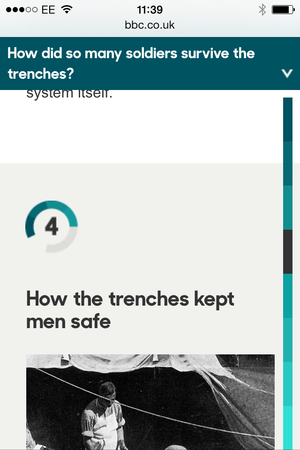
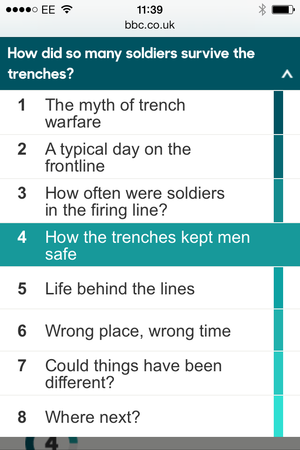
سرویس جهانی بی بی سی (BBC)
سلسله
سایتهای بی بی سی تجربۀ طراحی واکنشگرا را با راهنماهای چند
رسانه ای WWI داشته اند. انتظار می رود که بخش بیشتری از این سایت
ها در طول زمان به واکنشگرایی روی آورند.
اما وبسایت اصلی شرکت
هم جالب آنکه به طور کامل واکنشگرا نیست و دقیقا مثل همان آمازون
یک حالت پیچیده و بزرگ دارد. البته بی بی سی هم تعداد زیادی
اپلیکیشن نظیر iPlayer و BBC News دارد.


هافینگتن پست (Huffington Post)
برای
ناشران، یک سایت واکنشگرا بسیار یاری رسان و چشم گیر است و از
این رو لطف گوگل هم در صفحات نتایج شاملش می گردد. هافینگتن پست
هم از یک اپلیکیشن و یک موبایل سایت استفاده می کند. (تصویر زیر)
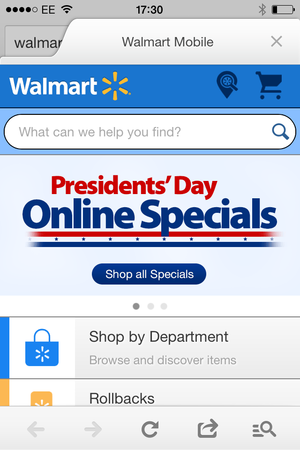
والمارت آمریکا (Wallmart USA)
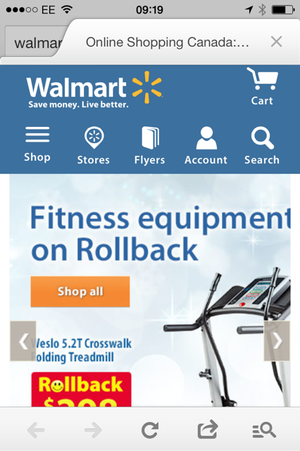
والمارت کانادا طراحی واکنشگرای خود را در نوامبر 2013 پرده برداری کرد و رشد 20 درصدی بازدید کننده اش از سایر دستگاه ها را دید.
والمارت آمریکا نیز یک اپلیکیشن دارد (که یک فروشگاه داخلی را نیز در خود دارد) و همچنین یک موبایل سایت اما هنوز واکنشگرا نشده است.
شبیه
آمازون، شاید والمارت هم چیزی شبیه به آمازون است که تنها یک
خرده فروشی است اما یک خرده فروشی که از یک سایت قدرتمند بهره می
برد و نیازی نمی بیند تازه طراحی خود را واکنشگرا کند.
تصویری از موبایل سایت والمارت آمریکا:

تصویری از طراحی واکنشگرای والمارت کانادا:

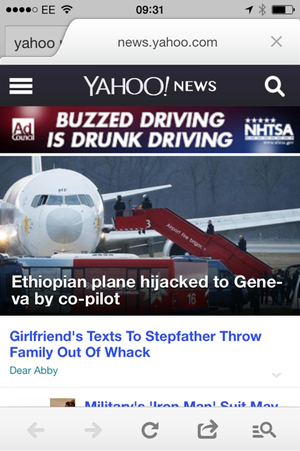
بخش خبری سایت یاهو (Yahoo News)
به
نظر می رسد که یاهونیوز پاسخگوی کسانی است که میخواهند از
دستگاهی به غیر از پی سی یا لپ تاپ بدان دسترسی پیدا کنند.
زمانیکه ما مرورگر را تغییر سایز دادیم، تغییری در صفحۀ اصلی ظاهر
نشد، اما وقتی که همین کار را بر روی یک دستگاه موبایل هوشمند
تست کردیم یک تغییر حالت بسیار خوب بدون اینکه URL اصلی تغییر کند
را شاهد بودیم. این نوع طراحی نیازمند یک کدنویسی طولانی است که
بیشتر از یک طراحی به صورت واکنشگرا وقت می گیرد و در عین حال
امکان دارد در موبایل هایی با اسکرین های تو رفته با خطای نمایش
صحیح مواجه شویم.

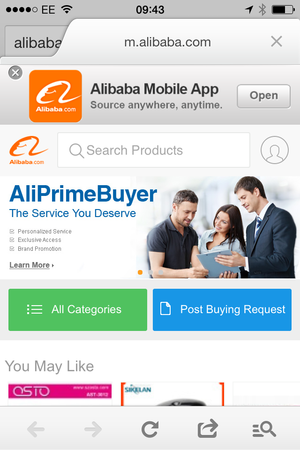
تارنمای علی بابا (Alibaba)
کشور
چین یکی از کشورهاییست که بسیار به دستگاه های موبایل وابستگی
دارد اما علی بابا سایت واکنشگرا ندارد. البته؛ این سایت هم
استراتژی آمازون را پیش گرفته است. یک سایت موبایل دارد که به صورت
گسترده از کاربران برای دانلود اپلیکیشن خود درخواست می فرستد.


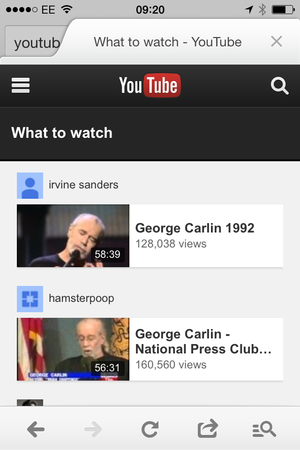
سرویس اشتراک گذاری ویدیوی یوتیوب (Youtube)
سایت
های گوگل تماما واکنشگرا هستند به غیر یوتیوب. سایتی که پهنای
باند بی شماری در اختیار کاربر قرار می دهد و حجم زیادی از ویدیو
را در طول شبانه روز پذیراست. البته این شما را شگفت زده نمی کند!
البته؛ یوتیوب اپلیکیشن مخصوص به خود را برای ارائه به کاربران
دارد که هم اکنون با بیشتر نسخه های اندروید سازگار است.

چک لیست اصولی سئو: 4 مرحله برای بهینه سازی وبسایت
در کتاب راههای بی انتها برای بهینه سازی وبسایت، سئو و بازاریابی آنلاین، جان روگنرود، به شما نشان می دهد که چطور پایه های وبسایت خود را استحکام ببخشید و رتبه های بالا را در موتورهای جستجو به دست آورید. در نسخۀ خلاصه شده از این کتاب، نویسنده یک خط بیرونی برای یک استراتژی موفق در بهینه سازی وبسایت ها را ترسیم می کند.

هدف
بهینه سازی موتورهای جستجو، ترغیب دائمی crawlerها برای مراجعۀ
همیشگی به وبسایت شماست نه آنکه تنها سایت و صفحات مورد نظر را
پیدا کنند اما خب؛ این هم بخشی از کار ربات ها یا Crawlerها می
باشد که شما را در صورت لایق دانستن به صفحات بالاتر در صفحات
نتایج جستجو ببرند.
درخواست بهینه شدن تنها یک بار نیست اما پردازش نیازمند نگهداری، میزان سازی، تست مداوم وبسایت و مانیتورینگ آن می باشد.
در
ادامه، 4 مرحله برای یک استراتژی جهت بهینه سازی سایت آورده شده
است. از این مراحل بهترین استفاده را جهت سئوی سایت خود انجام
دهید.
1- تحلیل هدف بازار فروش
2- کار بر روی کلیدواژه های مورد نظر و توسعۀ وبسایت در زمینه های مذکور
3- بهینه سازی و تولید محتوا و در نهایت معرفی وبسایت به جستجوگرها
4- آزمایش و تستینگ مداوم وبسایت و سنجش و آنالیز آن توسط ابزارهایی چون گوگل آنالیتیکس
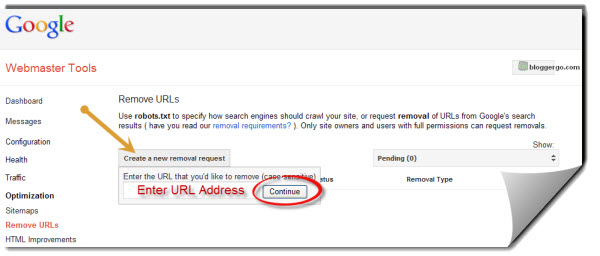
بخش Removal URL چیست و چه کاربردی دارد؟
در مقاله وبمستر تولز به زبان ساده به طور کلی در ارتباط با بخش های مختلف وبمستر تولز توضیحاتی ارائه نمودیم.اینبار به صورت جزیی تر یک بخش کاربردی دیگر وبمستر تولز را خدمتتان معرفی می کنیم:
بخش Removal URLs

زمانی که به این ابزار مراجعه می کنید و URLی را وارد می نمایید با 3 گزینه مواجه خواهید شد: (پیش از همه بدانید که باید وبسایت خود را از قبل در وبمستر تولز ثبت کرده باشید!)
1- Remove page from search results and cache: با انتخاب این گزینه نشانی صفحۀ URLتان را از صفحات نتایج جستجوی گوگل حذف کرده اید. با این روش شما به صفحات جستجوی گوگل می گویید که صفحه مورد نظرتان با اشکالاتی نظیر خطای 404 روبرو شده و دیگر در دسترس نیست.
2- Remove page from cache only: همانطور که مشخص است شما از ربات ایندکس کننده گوگل می خواهید که صفحۀ مورد نظرتان را از حافظۀ Cashe خود حذف کند. این انتخاب باعث این خواهد شد که ربات ایندکس کننده مجددا صفحه شما را ایندکس کرده و صفحۀ مذکور را دوباره بررسی کنند.
3- Remove directory: انتخابی است برای حذف کامل یک URL و تمامی زیر شاخه ها و ساب دامین های آن. به عبارتی وقتی که شما این عبارت را برای نشانی ای چون http://example.com می زنید، به صفحات جستجوی گوگل می گویید که تمام آنچه که در همین URL و سایر شاخه ها و زیر شاخه های آن موجود است را از نتایجش حذف نماید.
چه زمانی نباید از ابزار Removal URLs استفاده کرد؟
1- هر نوع فایلی که فکر می کنید بیهوده است را پاک نکنید. ما دوباره آن ها را ایندکس می کنیم.
2- خطاهایی که توسط خزندۀ گوگل شناسایی می شوند را از وبمسترتولز خود حذف نکنید.
3- اگر دومینی را از شخص دیگری به صورت دست دوم خریده اید و نگران این هستید که در هدف خزنده های ما باشند به ما اطلاع دهید. پیش از اطلاع دادن چیزی را حذف نکنید.
4- اگر سایتتان هک شده است تمام سایت را از پایه حذف نکنید. تنها به فایلهایی بسنده کنید که می دانید هکر مورد نظر آنها را در روت هاستتان ایجاد کرده است. برای مثال http://www.example.com/buy-cheap-cialis-skq3w598.html اما ما به هیچ عنوان پیشنهاد حذف کل سایت یا حتا لینک هایی را که می خواهید ایندکس شوند را نمی کنیم.
5- بسیاری از سایتها از صفحات مشابهی در نشانی های متفاوت دارند. اگر وبسایت شما هم چنین است و ضمنا نمی خواهید لینک های تکراری در نتایج جستجو داشته باشید، متدهای پیشنهادی ما را بخوانید. هیچگاه از Removal URLs برای حذف لینکهای تکراری استفاده نکنید چراکه این کار باعث حذف تمامی نسخه های سایت شما (نظیر http, https, www و بدون www) از نتایج جستجو خواهد شد.
همه آنچه که برای آنالیز آنلاین سئو نیاز داریم
امروزه دیگر اگرچه متخصصین حرفه ای سئو و بهینه سازی وبسایت همچنان فعال هستند اما به صورت مشخص چند ده فاکتور برای عیب یابی و پیشنهادات متفاوت به صورت ابزاری آنلاین وجود دارند که تقریبا ما را به صورت اتوماتیک هدایت، راهنمایی و از نیازمندی به متخصصینی صرفا سئوکار احتیاجی نیست چراکه ماشین ها این کارها را به خوبی انجام می دهند.

صحیح
است که حتا سئوکاران از تمام این ابزار که در ادامه می آید برای ارتقای
سئو و بهینه سازی وبسایت شما انجام می دهند اما با کمی دانش در این زمینه و
مطالعۀ مرتبط با این رشتۀ تخصصی، تا حدود بسیار زیادی می توانیم متکی به
همین دانش تحت وب باشیم.
همچنین استفادۀ صحیح از ابزار وبمسترتولز
گوگل، گوگل آنالیتیکز و البته خزنده های بینگ (مایکروسافت) کمک شایانی در
ارتقای سطح سئو و بهینه سازی وبسایت مورد نظر خواهد داشت.
یک به یک به معرفی این وبسایت ها و همچنین سایت های جامعی که در زمینه سئو می نویسند می پردازیم:
وبسایت Woorank.com
این
وبسایت به شما اجازه می دهد در هفته، 1 وبسایت را از یک آی پی مشخص به طور
رایگان آنالیز کرده و به طور کامل تمامی آنچه که برای سئو و بهینه سازی
وبسایت خود نیاز دارید را بررسی و تحلیل کنید. این سایت به بهترین شیوه این
کار را برای شما انجام خواهد داد. در صورت نیاز بیشتر می توانید عضو این
سایت شوید و از همین خدمات بدون محدودیت تعداد وبسایت استفاده نمایید.
همچنین با مراجعه به بخش تعرفه ها با 2 گروه از وبسایت ها مواجه خواهید شد.
وبسایت های شرکتی، خبرگزاری ها و سایت هایی با ترافیک و حجم بالای
اطلاعات؛ و سایتهایی در مقیاس کوچکتر همچون شرکت های خدماتی، سایتهای شخصی،
سایت های اطلاع رسانی تخصصی و وبلاگها. که برای مورد اول می بایست 149
دلار و برای مورد دوم 49 دلار در ماه شارژ خواهید شد. همچنین وبلاگ وورنک
اطلاعات به روز و مفیدی در زمینه های مارکتینگ، سئو و بلاگینگ در اختیار
مخاطبان می گذارد.

وبسایت Chkme
این
وبسایت نیز به تازگی در میان بسیاری از وبمستران معروف شده است. اما
آنالیزها نشان می دهد که تحلیل بسیار دقیقی ارائه نمی دهد هرچند که وبسایتی
بسیار قدرتمند در نوع خود می باشد و منهای اینها، خدمات سئوی آن رایگان
است. فاکتورهای اصلی اش در تعیین درصد سئو، تگ های h1, h2 و h3 می باشد.
همچنین مواردی چون اعتبار کدنویسی در W3 را بررسی نموده و بر اساس آن نیز
درصد مورد نظر را با ارائۀ راهنمایی هایی در زمینۀ بهتر نمودن شرایط سئوی
سایت ارائه می کند.
وبسایت SEOMoz
از مشهورترین وبسایت های
راهنما در زمینۀ سئو و بهینه سازی سایت. سئوموز که تحت فرمان رند فیکشن
حرکت می کند. این وبسایت نیز به غیر از مقالات و راهنماهایی که به رایگان
در اختیار مخاطبین می گذارد، یک دورۀ 30 نیز به عنوان پلان فروشی دارد که
از آن طریق شما به خدمات بیشتر سئوموز دسترسی پیدا خواهید کرد. وبلاگ
سئوموز تقریبا هر روز به روزرسانی می گردد.
وبسایت SEO.com
شعارش
هست: اولین در بهینه سازی برای موتور جستجو! به صورت آنلاین هم در عرض چند
ثانیه (گاهی تا 1 یا 2 دقیقه ممکن است طول بکشد) سایت شما را ارزیابی و
سئو می کند و هم در همان لحظه راهنمایی های لازم را در باکس های چند خطی
روبروی همان مورد مشخص می آورد.
نحوۀ جلوگیری از کپی تصاویر و مطالب سایت
همانطور که در مقاله ی کدام را انتخاب کنیم: سئو یا بهینه سازی؟ گفته شد اولین اصل سئو تولید محتوای جدید و غیرتکراری است اما با وجود این اصل مطالب کپی زیادی در وب دیده می شود و همچنین روش های زیادی برای کپی مطالب از جمله استفاده از Feed و کپی مطالب به صورت مستقیم وجود دارد.
خبرخوان
و یا فید روشی ساده است که به شما این امکان را می دهد که به راحتی آخرین
مطالب، اخبار ،عکس و یا هر اطلاعات دیگر را دریافت کنید و با استفاده از
نرم افزار خبرخوان می توانید به راحتی آخرین مطالب سایت ها را
ببینید.استفاده از هر دو روش کپی برداری مستقیم و خبرخوان می تواند موجب از
دست دادن بخشی از کاربران سایت شما شود.
برای جلوگیری از نمایش
مطالب و عکس های خود در سایر وب سایت ها می توان از ویژگی Hot link استفاده
کرد. Hotlink ها لینک های مستقیمی از domain شما به image ها یا فایل های
multimedia از دیگر domain ها می باشند که اینکار می تواند موجب کاهش
ترافیک سایت شما شود.برای جلوگیری از کپی تصاویر سایت خود می توان با
استفاده از یک فایل بسیار کوچک به نام htaccess استفاده کرد.همچنین در
صورتی که مایلید به جای تصاویر وب سایت شما که در سایر وب سایت ها لینک
داده شده است یک تصویر جایگزین انتخاب کنید.
با تکمیل فرم در سایت htaccesstools می توانید مانع کپی مطالب سایت خود شوید .حال به توضیح تیترهای این صفحه می پردازیم.
Allowed
Domain : در این بخش نام سایت یا سایت هایی که می خواهید دسترسی به تصاویر
را داشته باشند معرفی کنید؛در این بخش نیاز به نوشتن www نیست.
Allow
Blank Referers : با توجه به اینکه تعدادی از افراد با استفاده فایروال
های خاص امکان ردیابی و شناسایی محل ارجاع را به شما نمی دهند در این بخش
میتوانید دسترسی این افراد به تصاویر را محدود کنید. توجه داشته باشید که
با این کار کسانی که قصد کپی مطالب سایت را ندارند و با وارد کردن آدرس
تصویر به صفحه آن میرسند نیز محدود میشوند. در مجموع پیشنهاد میکنیم که این
گزینه را تغییر نداده و در حالت پیش فرض باقی بگذارید.
Blocked
Image URL : در این بخش می توانید از یک تصویر جایگزین هنگام کپی کردن
تصاویر استفاده کنید باید توجه داشته باشید که این تصویر باید از دامنه ای
باشد که اجازه استفاده از تصاویر را به دیگران بدهد.
Files To Protect : این قسمت مخصوص پسوند فایل هایی است که میخواهید در کپی مطالب سایت و دامنه های خارجی نمایش داده نشوند می باشد.
با
فشردن کلید generate وارد صفحه ی دیگری میشوید که نشان می دهد کد موردنشر
برای شما تولید شده است.با اضافه کردن این کد به htaccess در روت هاست خود
اجازه کپی مطالب و تصاویر سایت را به دیگران نخواهید داد.بعد از انجام این
مراحل با رجوع به سایت Test hotlink protection می توانید به تست کپی
تصاویر خود بپردازید.