طراحی وب سایت
طراحی وب سایت - طراحی سایتطراحی وب سایت
طراحی وب سایت - طراحی سایتبهترین روش یادگیری طراحی سایت
جهان به سرعت در حال تغییر است. درست زمانی که ما فقط از وب سایت ها استفاده میکردیم، تلفن همراه به بازار ارائه شد و در حال حاضر نیز اسکرین ها به عینک های ما منتقل شده اند. با تغییر تقریبا هر روزه ی روش های طراحی سایت ، چگونگی فراگیری آن نیز به یک دلهره تبدیل شده است.
البته زمانی که بحث یادگیری در میان می آید، راه های زیادی برای انتخاب وجود دارد و گاهی اوقات مشکل، دسترسی به راه های یادگیری ( و یا فقدان آنها) نیست بلکه تمایل فرد به یادگیری است.
اما بهترین روش یادگیری طراحی سایت چیست؟
در این مقاله به مطالعه در مورد روش های رایج چگونگی فراگیری هنر طراحی سایت می پردازیم. در این پژوهش نقاط مثبت و منفی هر یک از روش ها را بیان کرده و در نهایت یک نتیجه گیری کلی را ارئه می دهیم.
تمام حقوق مادی و معنوی این مقاله متعلق به شرکت مبنا به آدرس وب سایت www.sitedesign-co.com می باشد.

1.دانشگاه ها
نقاط قوت
با
توسعه اینترنت، فناوری اطلاعات و شغل های مرتبط به کامپیوتر متداول تر
شدند. و با افزایش تقاضا برای نیروی انسانی، نیاز به دانشجو افزایش یافت.
به همین دلیل است که اکثر دانشگاه ها دارای بودجه گسترش برنامه های مربوط
به طراحی هستند.
دانشگاه ها دارای مزایایی برای طراحان وب هستند.اگر فردی خواستار ورود به دانشگاه باشد،مجبور به مطالعه مبانی اولیه طراحی سایت است. او اصول رنگ بندی، نوع و ترکیب و چند زبان برنامه نویسی را از استادان خواهد آموخت.
با استفاده از این و همچنین با کمک پروژه های با مهلت کم، دانش آموزان با کار در شرایط تحت فشار بدون افت کیفیت تطبیق میابند.
این در واقع تشبیهی از آن چیزی است که در واقعیت اتفاق می افتد، و هنگامی که زمانش فرا رسد و با مشتری برخورد کنند و حجم کار سنگین شود، با موفقیت روبرو خواهند شد. علاوه بر این، دانشگاهها با اساتیدی که می توانند مربی، منتقد و یا قدردان کار شما باشند، پر شده است. در واقع این یک مزیت است زیرا شما را مجاز به اشتباه بزرگتر با هزینه کمتر می کند و شما می توانید سبک و روش خودتان را بدون به خطر انداختن مشتریان بالقوه اجرا کنید.
نقاط ضعف
اگرچه
وجود دانشجویان را در یک کلاس، نقطه فروش اصلی دانشگاه ارائه دهنده دوره
طراحی سایت محسوب می شود اما در عین حال بزرگترین نقطه ضعف آن نیز است.
با
انفجار دوره های آنلاین، و با تبدیل اینترنت به یک جزء اصلی از فرهنگ
انسانی و زندگی، مدارس طراحی وب به آرامی در حال محو شدن هستند.
این روزها، اوراق و اسناد ارائه شده توسط دانشگاه در حال تبدیل شدن به یک مدرک قدیمی است (حداقل در مورد طراحی وب سایت). امروزه، دیپلم تخم مرغ طلایی جهان نیست. کاغذ اثبات می کند که شما به اندازه کافی برای تبدیل شدن به یک متخصص در موضوعی مطالعه کرده اید اما دیگر پروانه استخدام فوری شما نمی باشد. با توجه به آژانس کاریابی Adecco، تقریبا 6 نفر از 10 فارغ التحصیل دانشگاه ایالات متحده بیکار هستند، به این معنی که آنها اشغال کننده تمام وقت جایگاه در حرفه ی خود نمی باشند.
این
روزها، مخصوصا در زمینه طراحی وب، تصمیمات استخدامی معمولا مبنی بر
مصاحبه و سوابق قبلی است و دیپلم به هیچ وجه یک فاکتور برای استخدام محسوب
نمی شود.
گذشته از آن، دنیای طراحی وب چیزی نیست که شما بتوانید آن را در دیوارها محدود کنید زیرا آن به سرعت در حال تغییر است.

دوره های آنلاین
نقاط قوت
من دوره طراحی سایت را چند ماه بعد از فارغ التحصیلی از دانشگاه شروع کردم. می ترسیدم که قادر به پرداخت شهریه بالای آن نباشم،بنابراین به فکر راه حل های جایگزین برای افزایش دانش خود بودم. و به کمک دوره های آنلاین، تقریبا بیشتر چیزی را که می خواستم را به دست آورده ام.
من
اولین کسی نیستم که با استفاده از آموزش آنلاین به این روشنفکری رسیده
ام. قبل از من هزاران ذهن کنجکاو به نتیجه مشابه رسیده اند. آموزش آنلاین
فرصت های یادگیری را برای هر شخص در هر زمان قابل دسترس می کند.
این چیزی است که یادگیری از اینترنت را فوق العاده می کند.
حصول و در دسترس بودن مواد به صورت غیر قابل تصوری گسترش یافته است. در حال حاضر، هر کس می تواند HTML و CSS را به راحتی یاد بگیرد. و این یک فرصت است برای افرادی که خواستار یادگیری و موفقیت هستند.
همچنین، یادگیری از طریق اینترنت عملی تر است. در مقایسه با دانشگاه که برای وام، هزینه های زندگی، محل سکونت، و زمان و کتاب باید هزینه پرداخت کرد، آموزش آنلاین آسان تر و کم هزینه تر است. با این شرایط، آیا شما مایل به پرداخت چنین هزینه های بالایی هستید در صورتی که یک روش ارزانتر و به همان اندازه مفید برای شما وجود دارد؟
نقاط ضعف
به
مانند تمام چیزهای دیگر در جهان، فراگیری آنلاین طراحی وب نیز دارای
یکسری نقاط ضعف است.در بیشتر موارد یادگیری طراحی سایت از طریق اینترنت به
یک سیستم یک طرفه تبدیل می شود. زیرا به دلیل فقدان یک عنصر انسانی به
آنچه که انتظارش را دارید، دست نمی یابید.
اغلب، افرادی که به طراحی وب سایت
رو می آورند آن را گیج کننده می یابند زیرا تعداد منابع در دسترس بسیار
زیاد است. و تفاوت در سبک، روش و نظر وجود دارد که معمولا به دلیل وجود
دیدگاه های مختلف توسط کارشناسان مختلف است و اغلب منجر به سردرگمی، و در
بلند مدت تبدیل به ناامیدی می شود.
بر خلاف آن در دانشگاه ها، جستجو کردن برای کمک و نظر آسان است زیرا استادان می توانند به آسانی آن را در اختیار شما قرار دهند. شما می توانید یک مربی داشته باشید که می تواند تمام حقه ها را بدون سردرگمی به شما آموزش دهد، و اگر چیزهایی وجود دارد که شما خواستار انجام آن با توجه به دیدگاه خود هستید، به راحتی می توانید آن را انجام دهید زیرا شما در حال حاضر با اصول اولیه آشنا هستید.
علاوه بر این،
به دلیل آزادی در شیوه ارائه دوره های طراحی وب آنلاین، پیدا کردن شیوه
مناسب مشکل است. گاهی اوقات، یک نفرذهن خود را از اطلاعات سرشار می کند در
نتیجه تحت فشار قرار می گیرد، و در آن زمان شیوه بیش از حد عشرت طلب است،
در نتیجه منجر به تعویق می شود.
چیزی که آن را مشکل تر می کند این است
که پیدا کردن یک روش خوب دشوار است.در دانشگاه ها، به ویژه اساتید، گاهی
اوقات شیوه خود را به دانش آموزان تحمیل می کنند، که یک مزیت است زیرا
آنچه که آنها آموزش می دهند نسبتا یک روش میانگین و جهانی تر است.
انتخاب: کدام روش بهتر است؟
مقایسه دو راه اصلی یادگیری طراحی وب سایت: من شخصا فکر می کنم که دوره های آنلاین نسبت به دانشگاه از نظر آموزش طراحی بهتر است.
با
توجه به این واقعیت که طراحی وب سایت یک شاخه از علم و هنر که به سرعت در
حال تحول است، محدود کردن خود به کلاس درس برای مدت زمان طولانی تاثیر
معکوس خواهد داشت. هر روزه، سبک های جدید و جدیدتری توسعه یافته و به طور
مستمر در حال ظهور هستند. به همین دلیل، برای یک طراح وب، به روز رسانی
آنچه شما می دانید مهم است.
اگر دانشگاه های طراحی وب سایت فقط می
توانستند به تغییر سریع سبک و نظرات در طراحی دست پیدا کنند، ممکن بود
انتخاب سخت تر شود. با این حال، به دلیل روش سازمان یافته آموزش متعارف،
تقریبا غیر ممکن است.
یکی دیگر از مزیت های مهم آموزش آنلاین که آن را مرسوم کرده است، این است که نسبتا ارزانتر است و سریع تر به پایان می رسد. مدارس اغلب شما را مقروض می کنند اما با ثبت نام در دوره های طراحی وب آنلاین شما چند صد دلار یا بیشتر پرداخت می کنید ولی می توانید هر زمان که می خواهید مطالعه کنید.
این
برای برای افرادی که در حال برنامه ریزی برای تغییر شغل هستند اما هنوز
برای پیدا کردن مقام والاتر آماده نیستند،مفید است. آنها به راحتی می
توانند در هر زمان از روز مطالعه کنند، بر خلاف دانشگاه ها که فقط طبق
برنامه یک استاد می توانند آموزش ببینند.
به این فکر کنید، اگر دانش
سرمایه گذاری است و سود و یا منفعت شما همگی یکسان است، آیا شما صرف ساعت
بیشتر، پول بیشتر و تلاش بیشتر را انتخاب می کنید؟ و یا مسیر آسان تر
انتخاب شماست؟
طراحی سایت کاربر پسند و کاربردی
اغلب افرادی که در حوزه وب سایت و طراحی وب سایت فعالیت می کنند این نکته مهم را از یاد می برند که سایت باید کاربردی باشد و کاربر بتواند با استفاده از آن نیاز های خود را رفع کند.
در واقع طراحی سایت کاربر پسند و کاربردی به سایتی میگویند که کاربر و بازدیدکنندگان سایت به آسانی و سریع اطلاعات دریافت و نیاز های خود را رفع کنند.
لازم به ذکر است که کاربردی بود سایت باعث میشود که سایت موفق تری داشته باشید همچنین این ویژگی تاثیر مثبتی بر فروش شما خواهد داشت.
در این مقاله شرکت طرح و پردازش مبنا قصد داریم چند نکته برای کاربردی و کاربر پسند شدن طراحی سایت مطرح می کنیم.

1- سازگاری با موبایل و یا سایت ریسپانسیو
با توجه به این که استفاده کنندگان گوشی های هوشمند رشد تصاعدی دارند و گوگل در جدیدترین الگوریتم خود بر سایت های سازگار با موبایل تمرکز کرده است، نیاز به طراحی یک سایت ریسپانسیو ضروری بوده و نمی توان از آن چشم پوشی کرد.
ابتدا بررسی کنید طراحی سایت شما در موبایل چگونه نمایش داده میشود برای این منظور از Google Mobile Site Tester بهره ببرید و سپس به سراغ طراحی سایت ریسپانسیو بروید.
2-ساختار و چیدمان اطلاعات
چیدمان صحیح و مناسب اطلاعات امری حیاتی در طراحی سایت کاربردی است که متاسفانه اغلب افراد به آن بی توجهی می کنند. توجه داشت باشید که اغلب بازدیدکنندگان تمایل دارند اطلاعات مورد نظر خود را به راحتی بدست آورند. برای این کار سعی کنید مطالب و محصولات خود را دسته بندی کنید و عنوان های مناسب برای هر یک از آن ها انتخاب کنید. تا سایت برای کاربر گویا باشد. برای آن که یک سایت کاربر پسند داشته باشید سعی کنید از چشم کاربران به سایت خود نگاه کنید و بر اساس نیاز آن ها به طراحی سایت بپردازید.
3-یکی از علت های اصلی که کاربر سایت شما را ترک میکند سرعت کم و دیر لود شدن سایت میباشد. میتوان گفت هیچ چیز نمیتواند به اندازه کند لود شدون سایت برای کاربر عذاب آور باشد. سایت باید بین 4 تا 6 ثانیه لود شود. ناگفته نماند سرعت لود شدن سایت در رنکینگ سایت و رتبه آن بی تاثیر نیست.
برای تست سرعت سایت میتوانید از آنالیزگر Gtmetrix استفاده نمایید.
4- سایت بسیاری از شرکت ها هنوز که هنوزه در تمامی مرورگر ها به درستی نمایش داده نمیشود، چه حیف است بخاطر چنین مسئله ساده ای شما کاربران و بازدیدکنندگان سایت خود را از دست بدهید.
در طراحی سایت بسیار بسیار مهم است که سایت طراحی شده در تمام مرورگر ها به درستی نمایش داده شود در غیر این صورت آن سایت دارای ضفت بسیار بزرگی است.
چه مواردی در طراحی سایت برای کاربر آزار دهنده است؟
همه ی طراحان میکوشند تا سایتی خاص و یکتا طراحی کنند اما برخی از آن ها فقط به زیبایی و خاص بودن سایت توجه میکنند و اصلا به این موضوع نمی اندیشند که آیا این ویژگی های سایت برای کاربران هم مفید و لذت بخش است یا نه. مثلا برخی از طراحان در سایت خود فایل ها فلش همراه با موسیقی قرار میدهند در ابتدا زیبا به نظر میرید اما بعد از چند دقیقه کاربر آزرده میشود.

و یا برخی برای مدرن کردن سایت خود از طراحی پارالاکس استفاده میکنند، این طراحی بسیار زیبا است اما استفاده از آن برای طراحی سایت های پر بازدید آزار دهنده خواهد بود.
توجه داشته باشید طراحی سایت باید به نحوی باشد که پیغامی را به کاربر برساند. اما برخی از طراحان در طراحی سایت قصد رو نمایی از تمامی توانایی های خود دارند. که این موضوع اصلا جالب نیست. در این مقاله طراحی سایت مبنا قصد داریم به بررسی چه مواردی در طراحی سایت برای کاربر آزار دهنده است؟ بپردازیم.
1- استفاده از فایل موسیقی :
ترجیحا اگر دارای سایت رادیو آنلاین هستید از این فایل ها استفاده کنید. اما اگر در زمینه های دیگر فعالیت میکنید لطفا از این فایل ها استفاده نکنید. مطمئن باشید هیچ کاربری علاقه ندارد یک موسیقی را به طور مداوم و تکراری گوش دهد.
2- استفاده از فونتهای بزرگ و یا ریز:
استفاده از فوت های بزرگ اصلا مناسب نیست زیرا طراحی را بسیار زشت و نا زیبا میکند و چشم کاربر به سرعت خسته میشود مخصوصا اگر رنگ های روشن و جلب توجه کننده داشته باشید. پس لطفا از فوت های بزرگ استفاده نکنید مگر آنکه سایتان برای افراد کم بینا و کسانی که مشکلات بینایی دارند طراحی شده باشد.
همچنین فوت ریز نا خوانا میشود و کاربر از خواندن آن مطلب دست می کشد.
3- پیغام های بزرگ و تمام صفحه:
نمایش محتوا به صورتی بر روی هم قرار بگیرد ممکن است بسیار مطبوع و مفید باشد اما فراموش نکنید که نباید هیچ یک از محتوا و مطلبی که شما میخواهید کاربر مطالعه کند به صفحه مانیتور بکوبید و آن ها را مجبور به خواندنشان کنید.
4- پنجره های پاپ آپ:
این روزها اغلب سایت هایی که از پاپ آپ استفاده میکنند مسدود می شوند اما با این حال افرادی هستند که هنوز از پاپ آپ استفاده می کنند. جدا از آنکه استفاده از پنجره های پاپ آپ آزار دهنده است، به علت مسدود شدن این صفحات ما محتوای مفید و خوب را نیز از دست میدهیم.
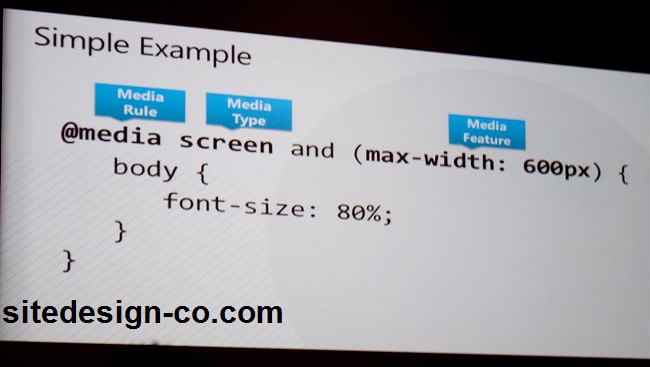
مدیا کوئری و استفاده از آن در طراحی سایت ریسپانسیو
در مقاله پیشین شرکت طراحی سایت مبنا به معرفی و آموزش متا تگ viewport پرداختیم. حال در این مقاله میخواهیم مدیا کوئری را آموزش دهیم تا بتوانید از آن در طراحی سایت ریسپانسیو استفاده کنید.
مدیا کوئری چیست؟
مدیا کوئری در به طراحان در طراحی وب سایت این قابلیت را میدهد تا قالب سایت را به نحوی طراحی کنند که مختصات و مشخصات وب سایت مانند عرض، ارتفاع،رنگ و... با دستگاه تغییر و تطبیق کند.
مدیا کوئری ها به دو دسته نوع دستگاه و نوع دیگر مشخصات دستگاه تقسیم بندی می شوند. در این عبارت ها اگر حاصل عبارت صحیح باشد عبارتی که در داخل {} قرار به حالت اجرا در می آید در غیر این صورت از مدیا کوئری چشم پوشی میشود.
مدیا کوئری قادر به شناسایی دستگاه های زیر می باشد:
پرینتر ها (print)
مانیتورهای رومیزی، تبلت و موبایل (screen)
دستگاه هایی که متن صفحه را به گفتار و صدا تبدیل می کنند (speech)
اگر میخواهید بر تمامی این دستگاه ها تغییر اعمال کنید باید از all بجای نوع دستگاه استفاده کنید.

کاربرد مدیا کوئری در طراحی قالب ریسپانسیو
در حقیقت مدیا کوئری است که به ما امکان می دهد طراحی سایت ریسپانسیو انجام دهیم زیرا بدون مدیا کوئری قادر نخواهیم بود یک قالب واکنشگرا حرفه ای و مناسب طراحی نماییم.
گوگل و طراحی متریال
هنگامی که اندروید 5 با طراحی متریال ارائه شد تحول بزرگی در دنیای طراحی ایجاد گشت و بسیاری از کاربران عاشق این طراحی شدند به همین دلیل گوگل تصمیم گرفت که دیگرسرویس های وب و برنامه های اندروید را به شکل متریال طراحی کند.

هم اکنون بیشتر برنامه های اندروید مانند: gmail، گوگل مپ، گوگل پلی و... و حتی اینباکس گوگل به سبک متریال طراحی شده اند و به همین علت آرین سالومون تلاش میکند تا گوگل را به سبک متریال در آورد.
گوگل تصمیم گرفت انیمیشنی با طراحی متریال ایجاد کند و طراحی سایت گوگل متریالی شود. اجزای این انیمیشن دارای سایه و بعد هستند و کاربر میتواند به راحتی مشاهده کند که هر یک از اجزا از کدام سمت وارد و از کدام سمت خارج میشوند. اما بنظر نمیرسد گوگل به همین سرعت این ایده را پیاده سازی کند.
زیرا در سال 2010 سایت گوگل سعی کرد مانند موتور جستجوگر بینگ در تصویر پس زمینه خود چند تصویر را نمایش دهد اما تعداد زیادی از کاربران مخالفت کردند و گوگل آن طرح را از سایت خود برداشت. گوگل سپس تصمیم گرفت با ابزار HTML 5 در در صفحه اصلی خود انیمیشنی قرار دهد اما این انیمیشن CUP سیستم ها را به صورت کامل درگیر میکرد به همین دلیل کاربران به این طرح هم اعتراض کردند.
به همین دلیل است گوگل تغییرات خود را با احتیاط تمام و مرحله ای اعمال میکند زیرا گوگل قصد ندارد به رقیبان خود اجازه ی خودنمایی بدهد.